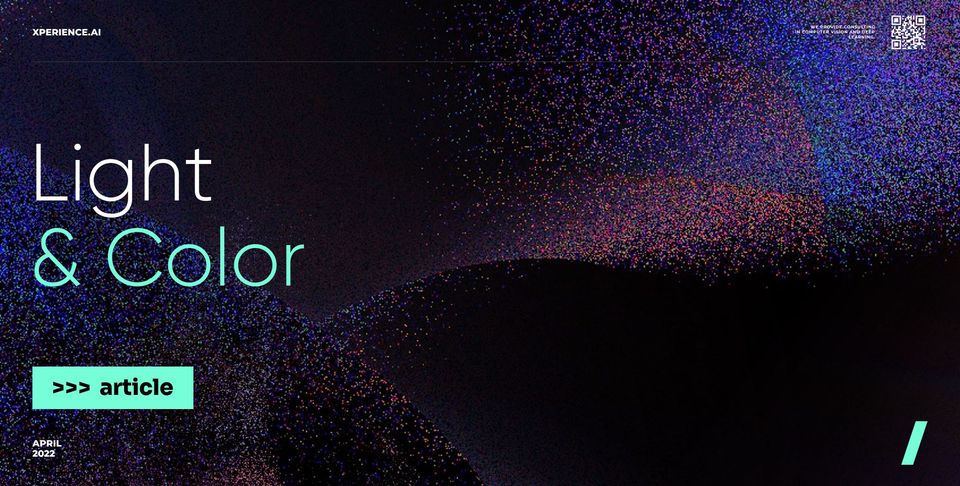
Человек видит окружающие предметы, потому что они либо отражают падающий свет, либо сами являются источниками света. Интенсивность отраженного света зависит от свойств поверхности, коэффициента отражения и некоторых свойств, определяющих, в какую сторону будет направлен отраженный луч.

Если рассматривать характеристику более интегрально, то у нас есть глянцевая поверхность, для которых соблюдается правило из классической физики — что угол падения равен углу отражения. Ещё есть более матовые поверхности, где отражение происходит под каким-то более произвольным углом. Эти свойства поверхности могут зависеть от самой поверхности и от длины волны света, которая на них падает. Для одних длин волн % отражения может быть один, для других — другой. У нас входной спектр после отражения несколько изменяется, и мы видим цветные поверхности.
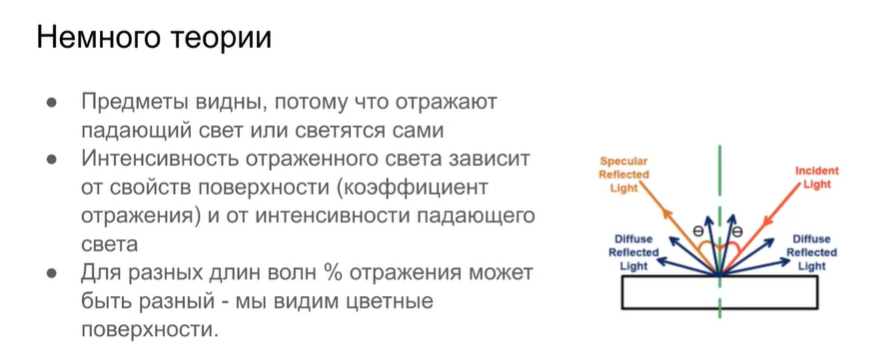
Физический смысл цвета
Как вы все знаете, свет — это электромагнитная волна. Видимый свет обладает достаточно узким диапазоном от 400 до 900 нанометров. Всё то, что выше и ниже, человеческий глаз уже не воспринимает.

Как мы бы могли записывать цвет? Есть спектр в конкретной точке, здесь я условно нарисовал его белой линией. Мы можем сэмплировать, записать эти сведения, и говорить о том, что данная точка получает такое распределение энергии, электромагнитное излучение в соответствии со спектром, на которую записана.
Но мы так не делаем, потому что воспринимаем свет немножко по-другому.

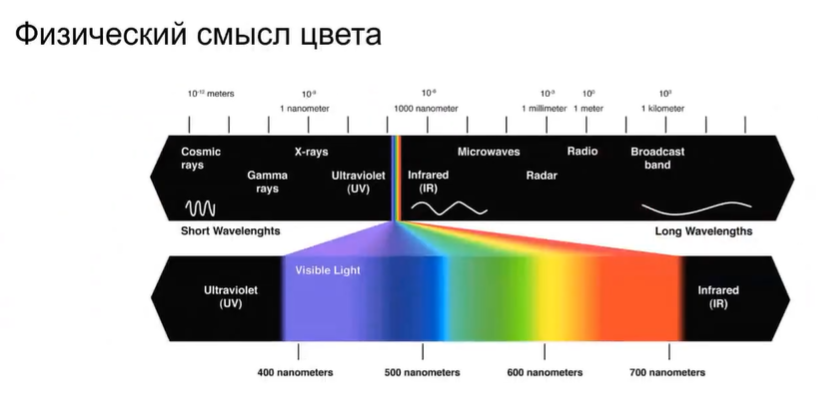
Если посмотреть с точки зрения биологии и устройства глаза, у человека всего два вида основных рецепторов, которые воспринимают цвет — это колбочки и палочки. Палочки — это такие черно-белые рецепторы, которые очень чувствительны. И в самом глазу они распределены таким образом, что их концентрация больше в областях периферийного зрения, а в центре глазного дна их меньше.
Есть выражение “все кошки ночью серые” потому, что при малых условиях освещения у нас зрение обеспечивается за счет палочек. Поскольку они реагируют, но не делают разницы в цвете, то в плохих условиях освещения мир кажется нам черно-белым.
Колбочки — другой вид рецепторов, и их существует три вида. Три вида, которые реагируют в основном на красный, зеленый и синий.
Сама по себе чувствительность колбочек показана на графике, здесь она нормализована. Колбочки, которые чувствительны к зеленому свету, обозначены буквой М. У них чувствительность выше, и мы лучше видим слабые оттенки зеленого, нежели красного или синего.
Эти исследования относительно того, как видит глаз, их проводили еще в 1931 году французы, и они тогда предложили модель, которой ученые пользуются до сих пор.
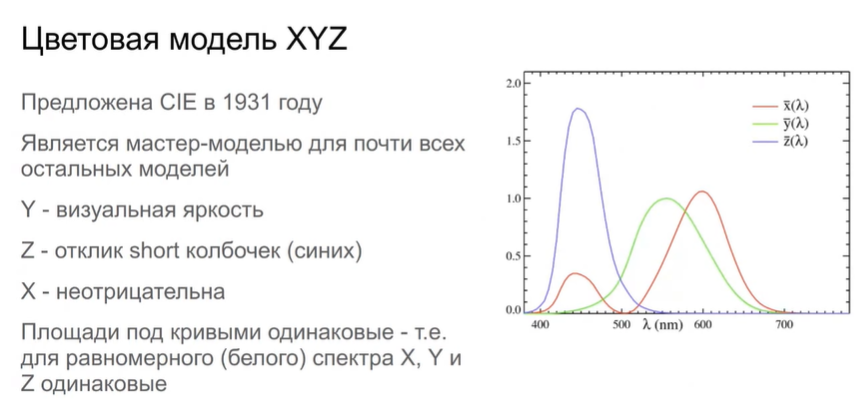
Цветовая модель XYZ
Это цветовая модель XYZ. Она является мастер-моделью для почти всех остальных моделей. Через нее прямо или косвенно осуществляется преобразование, когда мы переходим из одной модели кодирования цвета в другую.

В чем эта модель заключается? Есть такое понятие, как визуальная яркость, это Y-компонента. Она максимально чувствительна спектрально в области зеленых цветов, поэтому ее чаще всего изображают зеленой. Компонента Z — отклик колбочек на короткой длине волны, то есть те, которые реагируют на синий цвет. Здесь она практически полностью повторяет тот отклик, который формируется у человека.
Последняя компонента Х определена следующим образом: во-первых, она не отрицательна, а во-вторых, площади под всеми кривыми будут одинаковые.
Таким образом, числа, которые мы получаем при интегрировании спектральной плотности потока для равномерного белого света, давали одинаковые значения. То есть, для белого равномерно распределенного спектра у нас одинаковые значения XYZ.
Цветовая модель xyY
Если мы возьмем и изобразим те цвета, которые человек может видеть, в пространстве XYZ, то получается конструкция, отдаленно напоминающая конус. Очень часто этот конус изображают как сечение плоскости, у которой сумма компонентов XYZ является некой константой.
Такая цветовая модель называется xyY. Иногда еще к ней дописывают Y, то есть яркость. Она получается, когда мы переходим из координат XYZ в xy, деля сумму всех компонентов на X и Y.
Эта диаграмма называется хроматической — она изображает физически реализуемые, воспринимаемые цвета при некой константной яркости.
Что здесь следует заметить? Во-первых, эта диаграмма занимает не всю площадь, то есть, формально, у нас есть координата 00 (xy), в которой координата есть, а соответствующего ей цвета нет.
Почему так происходит? Глаз хорошо различает цвета, но добиться того, что на определенной длине волны реагирует рецептор только одного вида (например, только синего цвета), и нет никакой реакции красного и зеленого — невозможно в силу объективных причин. Поэтому всегда возникает смесь откликов, близких к нулю, но не нулевых, это ограничивает саму хроматическую диаграмму. Если нанести чистые спектральные линии на неё, они образуют незамкнутую петлю. Она идёт к красным, если смотреть справа, вверх — к зеленым, вниз — к синим.
Виды цветовых моделей
Как я уже говорил, XYZ — мастер-модель, она построена на основе того, как человек воспринимает цвет. Она даёт максимальный охват возможных и невозможных цветовых сочетаний, которые с точки зрения модели в принципе реализуемы. Единственное ограничение — отклики не могут быть отрицательными, потому что интенсивность цвета не может быть отрицательной.
Однако они либо не существуют в природе, либо человек их при данной яркости не видит. Кроме XYZ существуют также аддитивные модели — это всем нам известный RGB, их целое семейство, но о них позже.
Существуют также субтрактивные модели — CMY, CMYK. Они, в основном, используются в полиграфии. То есть, в аддитивных мы добавляем к черному разный свет с разной интенсивностью и таким образом получаем цвет, который нам нужен. В субтрактивных же наоборот — из белой бумаги с помощью краски вычитаем цвета, которые не должны отражаться от этой бумаги.
Также существуют цилиндрические модели, типа HSV и HSL. Они так называются потому, что здесь есть компонент оттенка, который представляет из себя цилиндр, он задается градусами. Разница между ними в том, что если у HSL-модели при увеличении третьей компоненты Lightness мы переходим в белый свет, то в HSV третьи компоненты это Value. При увеличении Value до максимума мы получаем максимально насыщенный круг по краям, у которого белый цвет находится в самом центре.
Кроме того, существует некоторое количество моделей, которые используются для сжатия, обработки и передачи изображения, такие как YUV, YCbCR. YCbCR используется внутри .jpeg, YUV — в различных вариантах видеокодирования.
В чем их особенность: вместо того, чтобы передавать три независимые цветовые компоненты, здесь передается одна компонента, которая показывает яркость и две цветоразностные перпендикулярные компоненты, они кодируют непосредственно саму информацию о цвете.
Модель YUV и подобные цветоразностные пришли из телевидения. После распространения черно-белого телевидения нужно было сделать цветное, но так, чтобы оно было совместимо с новыми устройствами. Этого добились с помощью дополнительной передачи цветоразностной информации, чтобы более современные телевизоры могли эту информацию вытащить и вывести. Для черно-белого телевизора картинка так и оставалась черно-белой.
Есть ещё одна модель, которая близка к цветоразностным, это модель Lab. Её особенность в том, что преобразование в неё делает модель равномерной с точки зрения восприятия. Другими словами, если мы находимся в точке цветового пространства, то фиксированный шаг в каком-то направлении вызывает одинаковую реакцию восприятия человека. Эта модель удобна для тех, кто работает с цветом, с графикой — если, например, мы в ней понизим яркость на 10%, то она будет снижена на 10% с точки зрения восприятия человека, и это удобно.
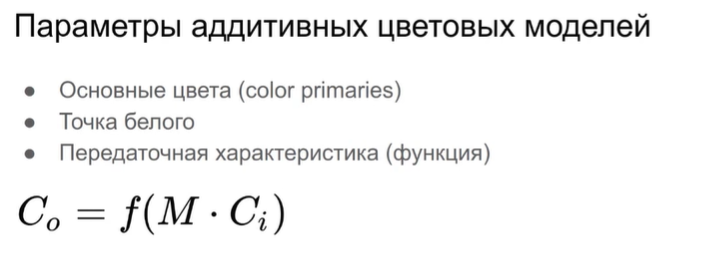
Параметры аддитивных цветовых моделей
Большинство аддитивных цветовых моделей определяются несколькими параметрами. Во-первых, это основные цвета (color primaries), также это точка белого — та точка, в которой мы считаем, что отражается белый цвет, и некая передаточная характеристика или функция.

Если записать формулой, то получается, что цвет на выходе — это функция от произведения некой матрицы перехода на координаты цвета в исходном пространстве. Эти матрицы перехода обычно задаются для перехода из XYZ.

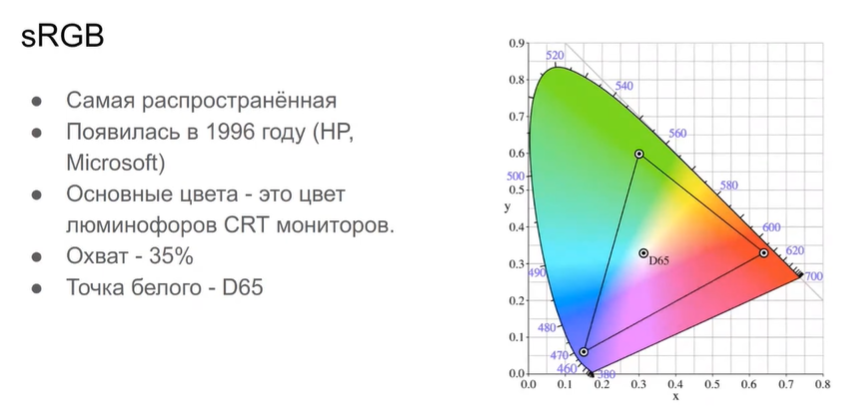
Начнем с самой распространенной цветовой модели — sRGB. Если нет явного указания на другое, то вы, скорее всего, работаете с цветом в формате sRGB. Она появилась в 1996 году, в результате соглашения компании HP и Microsoft. Основные цвета у этой модели — это цвета-люминофоры, наиболее распространенные у массы CRT-мониторов.
Здесь мы видим, что синий достаточно близко к чистому, красный достаточно близок к чистому красному, однако зеленый еще достаточно далеко. Такое изображение говорит нам о том, что цвета, которые можно закодировать в модели sRGB, лежат внутри этого треугольника.
Если сравнить площадь треугольника с площадью цветовой диаграммы, которую может воспринять человек, то охват этой цветовой модели около 35%, что в общем-то не очень много. В качестве точки белого здесь используется D65. D65 — это колориметрическая характеристика, которая примерно соответствует освещенности при температуре 6500 кельвинов, это температура свечения черного тела. Почему примерно? Потому что, на самом деле, она определена через стандарты. Есть график спектральной плотности, который считается в соответствии с этой точкой белого.
Что из себя представляет передаточная функция, как она работает? Здесь фотография, которую я делал при определенном уровне освещения. А дальше я сделал то же фото, увеличив уровень освещения в 2 раза. То есть я на вспышке добавил в два раза больше мощности за одну ступень, и получил картинку, которую вы видите справа сверху.
Однако если взять исходную фотографию и просто помножить её значение на 2, то мы видим ту картинку, которая снизу слева. Передаточная функция вносит элемент нелинейности, и для того, чтобы внести изменения, нам уже недостаточно просто взять и домножить значения. Нам приходится с этим делать что-то ещё.
Само по себе восприятие интенсивности света нелинейно. Если кто-то из вас занимался фотографией, наверняка слышал о так называемой 18%-й серой карте. Это некий шаблон, который используется как образец, чтобы определить по нему оттенок, и в то же время используется как эталон средне серого цвета. Получается, это что-то среднее между совсем черным и совсем белым с точки зрения человека. В данном случае 18% означает, что она отражает всего лишь 18% падающего света.
Ещё кое-что про sRGB. На дворе был 1996 год, в основном все используют CRT-мониторы. Они, в большинстве своём, имеют нелинейную зависимость интенсивности свечения от напряжения. Есть электронно-лучевая трубка, напряжение подается на управляющую сетку для потока электронов. Зависимость этого напряжения и той интенсивности света, которая излучается монитором также нелинейна.
Соотношение примерно такое: если мы подаем 50% входного сигнала на управляющую сетку монитора, то на выходе мы получим примерно 22% от максимального свечения. На слайде выше я показал, как это выглядит.
Нелинейность компенсируется с помощью гамма-коррекции. Гамма-коррекция — степенная функция, в которой мы берём наши значения и возводим их в определенную степень. В данном случае, для того, чтобы скорректировать, мы возводим их в степень 1:2,2. Это для классического монитора.
Преобразование XYZ в sRGB
Эти две вещи они определяют, как из линейного представления цвета мы переходим в RGB. То есть, значение цвета в цветовом пространстве пропорционально соответствует интенсивности цвета в тех условиях освещения, в которых мы находимся, и мы переходим в непосредственно RGB.
Полное преобразование из XYZ в sRGB выглядит следующим образом:
- Корректируем баланс белого (при необходимости). То есть мы говорим, что точка у объекта реально белая, и масштабируем наш компонент XYZ, чтобы получить те значения, которые указаны здесь. Эти значения определяются точкой белого D65, и они табличные.
- Переход от XYZ к линейному RGB. Здесь применяется матрица, которая пересчитывает координаты цветов в координаты пространства RGB. По сути те пропорции, в которых надо смешать основные цвета в модели RGB, чтобы получить тот или иной цвет.
- Дальше переходим в нелинейный sRGB с помощью нелинейной функции. Нелинейная она для того, чтобы немного выровнять резкий спад на малых значениях. Когда у нас значения меньше 0,003, то мы пересчитываем его линейно. Когда они больше, у нас возникает степенная функция, и мы видим коэффициент 2,4 а не 2,2. Это связано с тем, что за счет линейной части мы немного съезжаем. Параметр подобран таким образом, чтобы в нуле мы получили ноль, в единице — единицу, а сама точка перегиба выбрана таким образом, чтобы значения совпадали.
Зачем такие сложности?
- Повторюсь, это был 96-й год, и sRGB был задуман так, чтобы правильно показываться на массовых CRT-мониторах без каких-либо преобразований. То есть, картинка закодирована таким образом, что мы подаем эти значения прямо сразу на Argyll-преобразователь, и мы видим картинку с правильными оттенками, потому что она закодирована с использованием реальных цветов-люминофоров.
- Нелинейность, о которой я говорил, вкупе с нелинейностью восприятия позволяет кодировать уровни более линейно с точки зрения восприятия. Глаз устроен таким образом, что небольшие изменения в яркости темных объектов мы видим лучше, чем такие же изменения на ярких объектах. При помощи нелинейности наша шкала сосредоточена больше в области небольших значений и небольшой яркости.
- Нелинейность пришла из стандартов телевидения (таких как Rec. 709), о них я расскажу позже.
Проблемы sRGB
Естественно, у SRGB есть некоторые проблемы:
- Прогресс не стоит на месте. Современные мониторы, которые могут быть светодиодными с TFT-технологиями, имеют другую передаточную характеристику, и по сути вынуждены пересчитывать значения из модели sRGB внутри себя или с помощью видеокарты, чтобы более правильно отображать цвет.
- При более широком цветовом охвате монитора sRGB получается, что мы не можем использовать охват монитора полностью. Это нужно для того, чтобы получить достоверные цвета. Мы либо используем часть возможностей своего монитора, либо пытаемся растянуть sRGB в большее пространство, что вызывает некие искажения цветов. В результате картинка становится слишком насыщенной.
Adobe RGB
Эта модель была принята в 1998-м году. У неё больший охват в сторону зеленых цветов, то есть основные цвета – красный и синий совпадают, а зеленый очень сильно сдвинут вверх.
Он был создан для полиграфии, потому что если мы посмотрим на sRGB (черный треугольник пунктир на графике), и посмотрим на цветовой охват CMYK для полиграфии, то есть достаточно большая сине-зеленая область, которая не может быть корректно отображена с помощью sRGB.
Rec. 709, Rec. 2020
Следующие модели для телевидения — Rec. 709 и Rec. 2020. По основным цветам, 709 совпадает с RGB — такие же цвета, такая же точка белого, но имеет менее выпуклую передаточную характеристику. Если мы смотрим в устройстве отстроенную на RGB картинку, которая закодирована в Rec. 709, без конвертаций (а они необходимы), то обычно она выглядит темнее.
Rec. 709 разработан для HDTV. Как продолжение этой цветовой модели, был разработан Rec. 2020, он по передаточной характеристике такой же как 709, но имеет больший цветовой охват. Опять же, 2020 был сделан с прицелом на HDTV, новые мониторы и технологии.
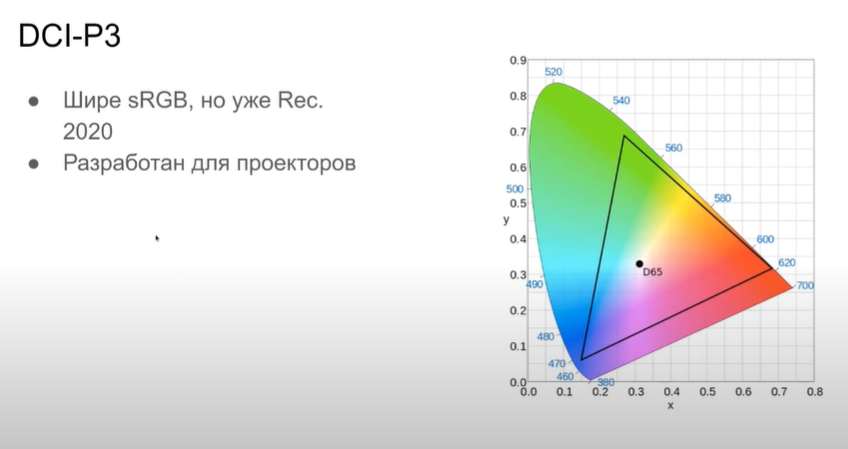
DCI-P3
Также вы можете где-то встретиться с цветовой моделью DCI-P3. Она разработана для проекторов, и, судя по всему, цветовые компоненты брались из того, какие используются источники света и фильтры в проекторах. Она шире, чем sRGB, но уже, чем Rec. 2020.

ProPhoto RGB
Когда вы экспортируете обработанную фотографию из raw-снимка в tiff, скорее всего это будет tiff с форматом ProPhotoRGB. Он был разработан Kodak и он покрывает 90% реализуемых цветов. При этом, в самом формате 13% возможных значений — это мнимые и нереализуемые цвета.
Мы можем задать координатами те точки, которые в принципе человек либо не увидит, либо цвета получаются с использованием отрицательным значением яркости, что невозможно. У модели немного теплее точка белого — D500, что примерно соответствует 5000 кельвинам. Значение гамма — 1,8.
Дело ещё в том, что расширение модели дается нам не бесплатно. Если мы используем восьмибитное сэмплирование, то шаги в этом случае становятся более заметными для человека, поэтому именно ProPhoto рекомендуется использовать при сэмплировании с большей битностью.
Динамический диапазон
Теперь немного о динамическом диапазоне и о том, как именно он работает с интенсивностью света.

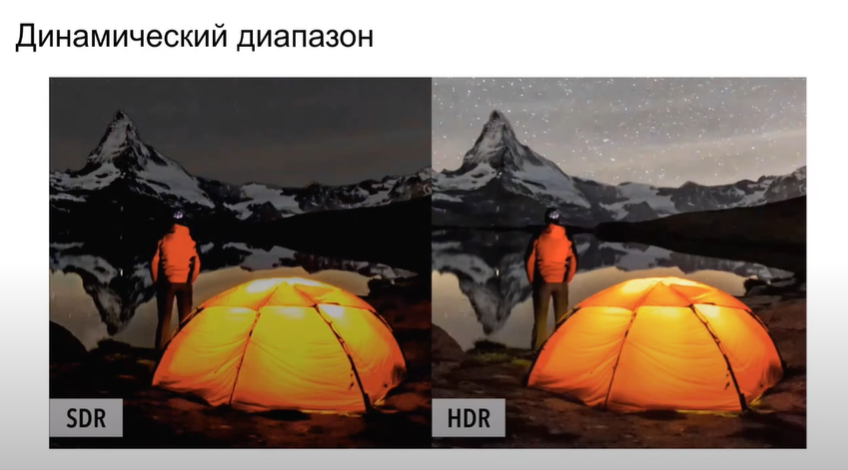
Очень часто можно встретить такие термины, как HDR и SDR. Дальше HDR я буду называть не то, что представлено здесь. Здесь картинка, у которой искусственно динамический диапазон темных и светлых объектов сжали в маленький диапазон — тот, который поддерживают стандартные устройства: мониторы, телефоны и т. д.
Когда я буду говорить про стандартный динамический диапазон, я буду иметь в виду распространенные устройства. Когда заговорю про большой динамический диапазон, про HDR, буду иметь в виду способ представления данных, у которых разность между самым ярким и самым темным превышает возможности стандартных устройств воспроизведения.
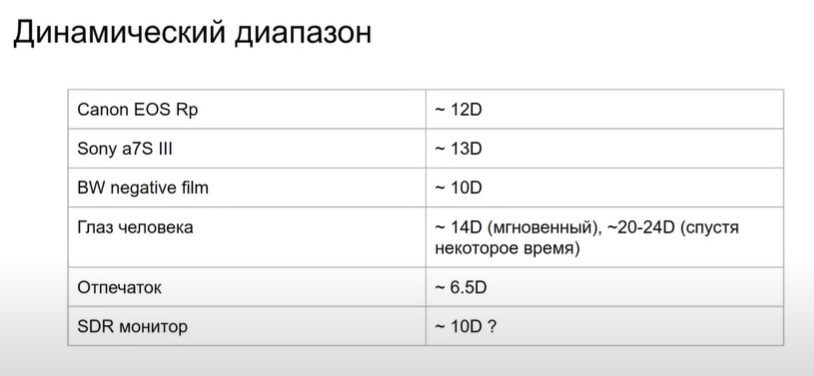
Если посмотреть на некоторые устройства, с которыми мы можем получать изображение, то для относительно новых фотоаппаратов получается где-то 12-13D, где D — степень двойки. Шкала нелинейная, она измеряется ступенями. 12D означает, что разность в яркости между самым ярким и самым темным значением, которое мы можем получить с помощью фотоаппарата, примерно соответствует 2 в 12 степени. 12D–13D — для камеры, сканеров и более дорогих устройств — возможно и больше, до 14–16. Черно-белая пленка дает около 10D. Человеку сложно это измерить, поэтому не берусь утверждать, что цифры именно такие, но порядок соответствует.
Если мы закроем глаза, выйдем на улицу и откроем глаза, мы сможем сразу разглядеть где-то 14D. За счет того, что глаз адаптируется, и работает вместе с мозгом, спустя некоторое время динамический диапазон расширяется до 20-24D. Повторюсь, измерять сложно, цифры только примерные. Глаз+мозг дают диапазон, который невозможно покрыть входными и выходными устройствами. Например, фотоотпечаток на бумаге в лаборатории — 6,5D. Обычный контрастный монитор — около 10D.
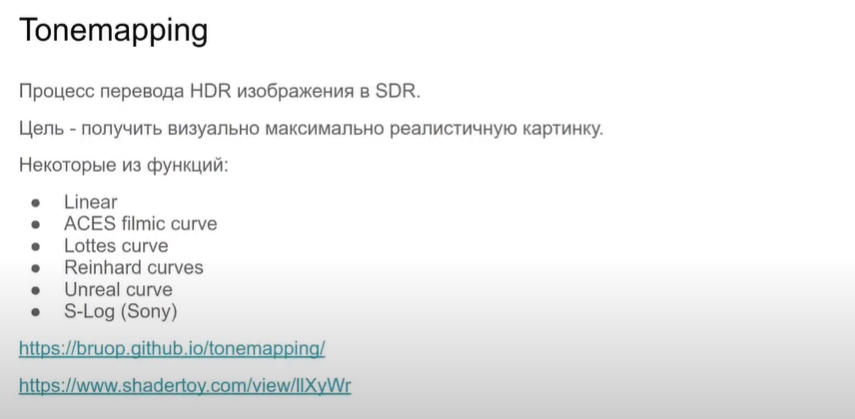
Tonemapping
Для того, чтобы взять богатый динамический диапазон и засунуть его в пуски, чтобы сделать картинку более натуральной, используют такой процесс, как tonemapping. Он нужен не только для изображений, полученных естественным путем, с помощью камеры. Также он нужен для перехода из HDR, линейного цифрового пространства, после рендера в 3D.
Я его начал рассматривать, работая с трехмерным рендером Unreal Engine. Поскольку tonemapping — это очень субъективная штука, существует достаточно много функций, которые позволяют перевести HDR в SDR. Часть из них завязаны на производителе, например S-Log от Sony. У Unreal есть своя кривая, и ещё несколько вариантов.
Я здесь не буду очень подробно на них останавливаться, просто покажу примеры.


Основная проблема начинается с достаточно яркими цветами, например, с небом. Когда голубое небо становится ярче, мы достаточно быстро добегаем до клиппинга по синему каналу. Если мы продолжаем дальше увеличивать яркость, то мы оттенок сам начинает съезжать в сторону более зеленого, как слева на слайде:

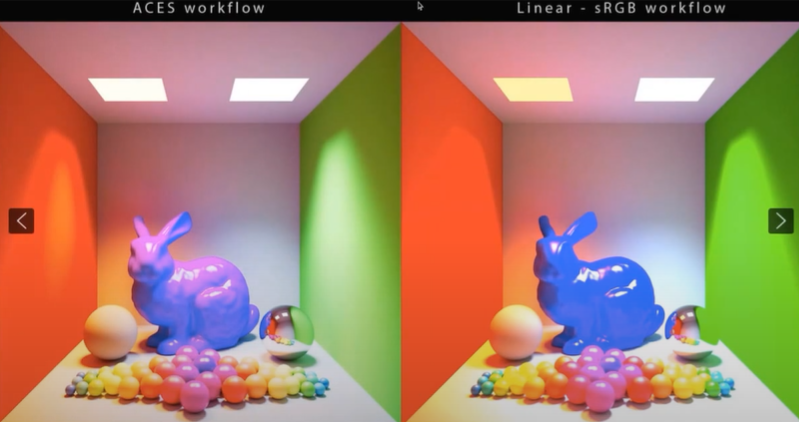
Что делает мэппинг? Он преобразует так, чтобы оттенок более-менее сохранялся. Вот здесь на картинке неплохо видно — желтая брусчатка, зеленоватое небо. То есть линейностью мы отрезали все показатели, что больше единицы.
Если мы применяем более сложную и хитрую модель, то цвета выглядят более натурально и естественно. Однако тут все тоже не так просто. Тот же ACES (academic color encoding system), заточен на цвет, и применяя даже их подход при работе с цветом, можно получить неожиданный результат, как с кроликом, который почему-то становится фиолетовым сверху.

Ели мы работаем просто из линейного sRGB с помощью линейного tonemapping, то картинка выглядит по-другому. Основной посыл в том, что tonemapping субъективен, и в некоторых случая лучшие результаты получаются с помощью разных подходов. Да и сам тонмаппинг можно использовать по разному: например, высчитывать значения яркости для точки как некую сумму компонентов, или как отдельные компоненты.
Пример ACEScg workflow
Как выглядит воркфлоу с их точки зрения. Когда мы работаем с цветом, особенно с цветом от нескольких источников (делаем наложения и т.д.), у нас может быть несколько источников, и каждый из них проходит через свой IDT — input device transform. Это могут быть sRGB или линейные текстуры, например, синтетически отрендеренные в каком-то синтетическом движке, это могут быть уже Basic RSG-текстуры, которые описывают широкое цветовое пространство, которое такое же, как у XYZ.
Дальше выполняем выходное преобразование над полученным результатом, которое включает в себя как они его называют Reference rendering transform. По сути, это tonemapping + некоторые преобразования.
И ODT — Output Device Transform — нужен для того, чтобы финальная картинка одинаково хорошо на мониторах, на sRGB, на Rec. 709 (по телевизору) и на проекторах.
Обработка изображений с сенсора камеры
Как выглядит обработка изображений с сенсора камеры? Здесь тоже применяется некоторое преобразование и цветовые модели.
Здесь могут быть отличия от камеры к камере, от того, какой софт вы используете, но в большинстве случаев мы получаем сырую картинку из камеры, которую нужно подвергнуть обработке, демозаизации, убрать сетку зеленых и красных фильтров, собрать картинку вместе.
После этого применяется шумоподавление, а дальше мы работаем как раз с балансом белого, то есть мы умножаем наши знания таким образом, что белое остается белым. Мы делаем это в линейном цветовом пространстве, а также применяем преобразование самого пространства.
Каждый производитель делает камеры немного своими, и они отличаются по свойствам, поэтому спектральная чувствительность элементов красного, зеленого и синего отличается от матрицы к матрице и от камеры к камере. В зависимости от того, какой используется софт, мы можем либо просто получить координаты основных фильтров, либо можем применять более сложные схемы, когда строится полный спектральный отклик на каждый из цветов.
После того, как мы перешли в какое-то цветовое пространство, например, линейный RGB с широким динамическим диапазоном. Дальше применяются улучшения. Картинка, полученная с одинаковым софтом, будет выглядеть по-разному на разных камерах, а маппинг перегонит картинку из HDR в стандартный динамический диапазон. На выходе мы получаем sRGB-картинку, если мы переходили в это пространство. Или же мы могли работать в другом пространстве, применять улучшения и tonemapping, чтобы получить картинку как в sRGB.
Инструменты для работы с цветом
- https://colour-science.org/ — Python-библиотека. Источник информации о том, как правильно конвертировать из одного цветового пространства в другое. Как с этим можно работать — тоже хорошо расписано;
- OpenCV;
- OpenEXR — поддержка формата EXR.
Q&A
Вопрос: кто ответственный за конвертацию между форматами? Есть sRGB-изображение, и какой-то специфический монитор, который поддерживает тот же самый DCI P3. Какое звено отвечает за конвертацию? Это происходит в софте?
Ответ: Обычно этим занимается ОС. У Windows есть раздел цветовых профилей, в Ubuntu тоже есть что-то подобное. Приложение отдает видеодрайверу картинку, и уже драйвер решает, как отобразить, чтобы это было правильно. Редакторы, которые есть внутри цветовых пространств, тоже могут внутри себя проводить преобразования.
По материалам открытого семинара Георгия Дюльдина «Light and colour», который прошел в Xperience.AI.